今天要介紹form表單、post和get功能
Get的功能:
form_get.php程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
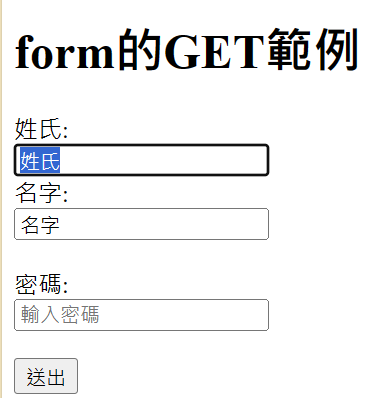
<h1>form的GET範例</h1>
<form action="" method="get">
<label for="fname">姓氏:</label><br>
<input type="text" id="fname" name="fname" value="姓氏" placeholder="輸入姓氏"><br>
<label for="name">名字:</label><br>
<input type="text" id="name" name="name" value="名字" placeholder="輸入名字"><br><br>
<label for="password">密碼:</label><br>
<input type="password" id="password" name="password" placeholder="輸入密碼"><br><br>
<input type="submit" value="送出">
</form>
<h1>
<?php
echo $_GET["fname"] . "<br>";
echo $_GET["name"] . "<br>";
echo $_GET["password"] . "<br>";
?>
</h1>
</body>
</html>
<form action="" method="get">
Action是設定表單傳送後,畫面要跑到哪裡
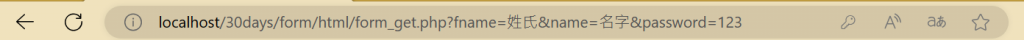
Method是設定用Get or Post來傳送資料,Get會顯示表單資訊在網址上;Post則不,所以用Post填寫重要資訊比較安全。
<label for="fname">
label是給使用者說明input的。
For能讓點擊區域增大,作用範圍為id是fname的input
<input type="text" id="fname" name="fname" value="姓氏" placeholder="輸入姓氏">
Type是設定input型態,text是填寫文字的。password是填寫密碼,打字不會顯示字,
<input type="submit" value="送出">
Submit是form的按鈕,按鈕會送出並根據form的action來切換畫面。
Name是表單傳送時,資料的標籤名稱,在php部分會講更清楚。
Value是設定input數值,例如這裡會在input type="text"的文字框每次填入姓氏。
Placeholder則是提示文字,會在input後顯示字,如下圖。
Post的功能:
form_post.php程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>form的POST範例</h1>
<form action="" method="post">
<label for="fname">姓氏:</label><br>
<input type="text" id="fname" name="fname" value="姓氏" placeholder="輸入姓氏"><br>
<label for="name">名字:</label><br>
<input type="text" id="name" name="name" value="名字" placeholder="輸入名字"><br><br>
<label for="password">密碼:</label><br>
<input type="password" id="password" name="password" placeholder="輸入密碼"><br><br>
<input type="submit" value="送出">
<input type="hidden" name="id" value="123">
</form>
<h1>
<?php
echo $_POST["fname"] . "<br>";
echo $_POST["name"] . "<br>";
echo $_POST["password"] . "<br>";
echo "隱藏的:" . $_POST["id"] . "<br>";
?>
</h1>
<h3>一開始會顯示Warning: Undefined array key "fname"...之類的是正常的</h3>
</body>
</html>
<input type="hidden" name="id" value="123">
hidden則是隱藏,畫面上不會顯示此input,不過內容仍然會傳送。
還有許多像是多選單選框和日曆功能,在此不多解釋。
上面的php文法會在明天教學,一起和畫面做完。
